Exciting New Features in Google’s Material Design – Google I/O Keynote 2023
Written by Hope Wilson

How Google’s Material Design is venturing beyond the comfort zone of clean and simple.
Relevance: Designers and Developers working on projects for Android, iOS, Flutter, and the web.
The 2023 Google I/O Keynote highlighted exciting new features and explorations in Material Design, showcasing the Google design ecosystem’s continued strides in crafting customizable cross-platform convenience for individual users, designers, developers, and enterprises.
Google’s Material Design Creative Director, Andy Stewart, emphasized Google’s commitment to prioritizing personalized and tailored user experiences according to their particular needs. Google’s challenge remains to figure out how to be systematic yet capable of surprises and personal yet scalable.
Material Design Announcements Highlights:
Feedback and requests from the developer community have led to new component features, and Material 3 APIs have graduated to stable. So you can now make production-ready jetpack compose apps with Material UI.
Design guidelines, spec, and jet compose code library are available to start building Android apps with Material U.
With Material U for Compose production-ready, you get the combined benefit of modern Android development and the latest material Design.
Updated code and design resources:
- Expanded component library:
- The component library has expanded to include date and time pickers, among many other new components.
-
Modern and unique carousel component featuring parallax on imagery, expressive shape language with adaptive shape morphing and motion to create a parallax effect. Soft corners/curves, smooth motion patterns, unique animations, dynamic compression, and expansion.
Result: Exposes users to a lot more imagery / provides them with lots of options. -
New Motion in the system that goes beyond what we would typically expect. Mimicking expressive and natural movement. In M3, easing and duration are smoother and more responsive.
-
Clear visual hierarchy and differentiated, non-equal attention.
-
Predictive Back animations help users anticipate where the back gesture takes them, making for a smooth and intuitive back navigation experience.
-
Clear visual hierarchy and differentiated, non-equal attention.
-
Material # Android Views and Flutter libraries are now stable, meaning you can explore the M3 releases and begin exploring the updated libraries.
-
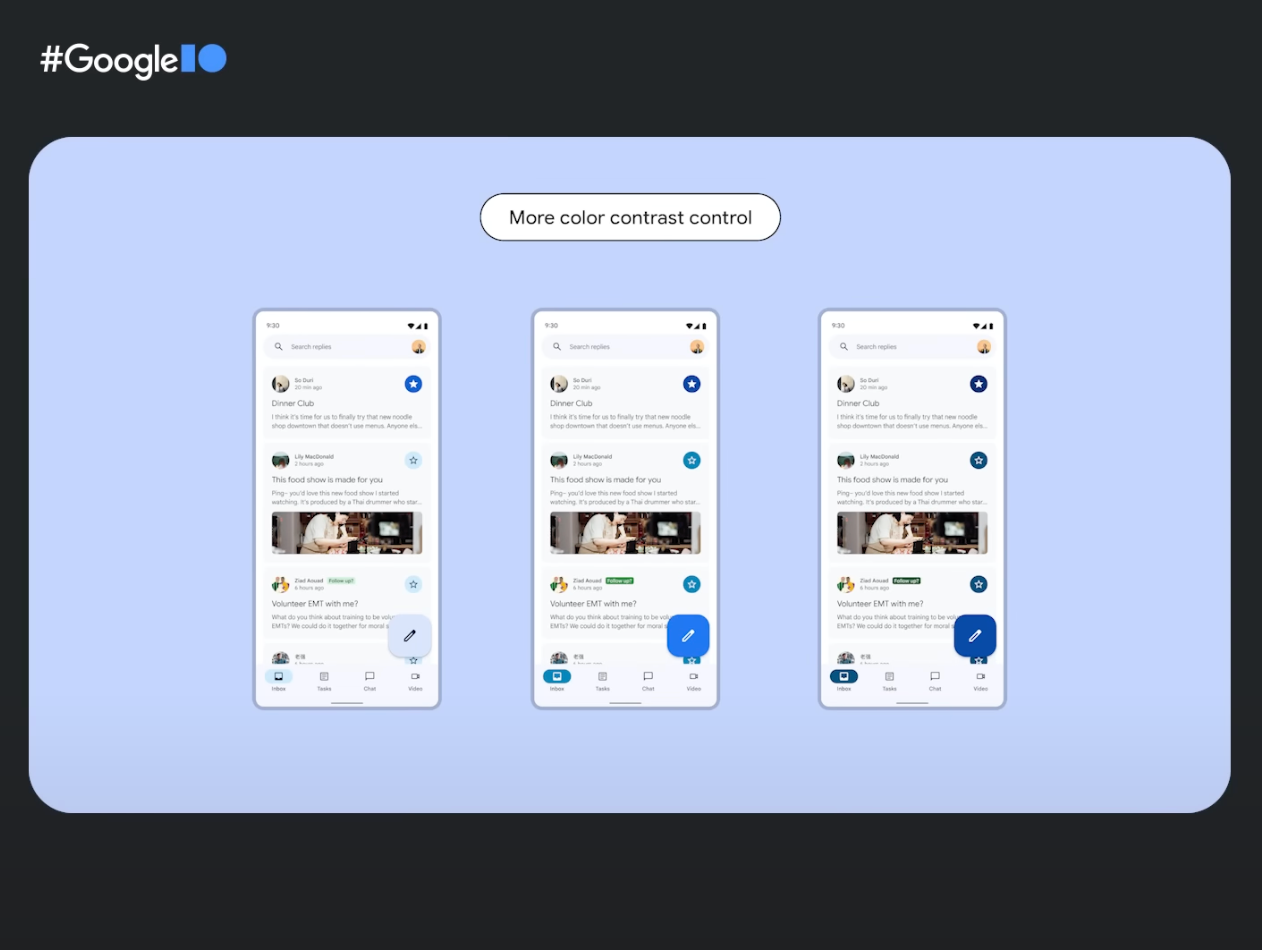
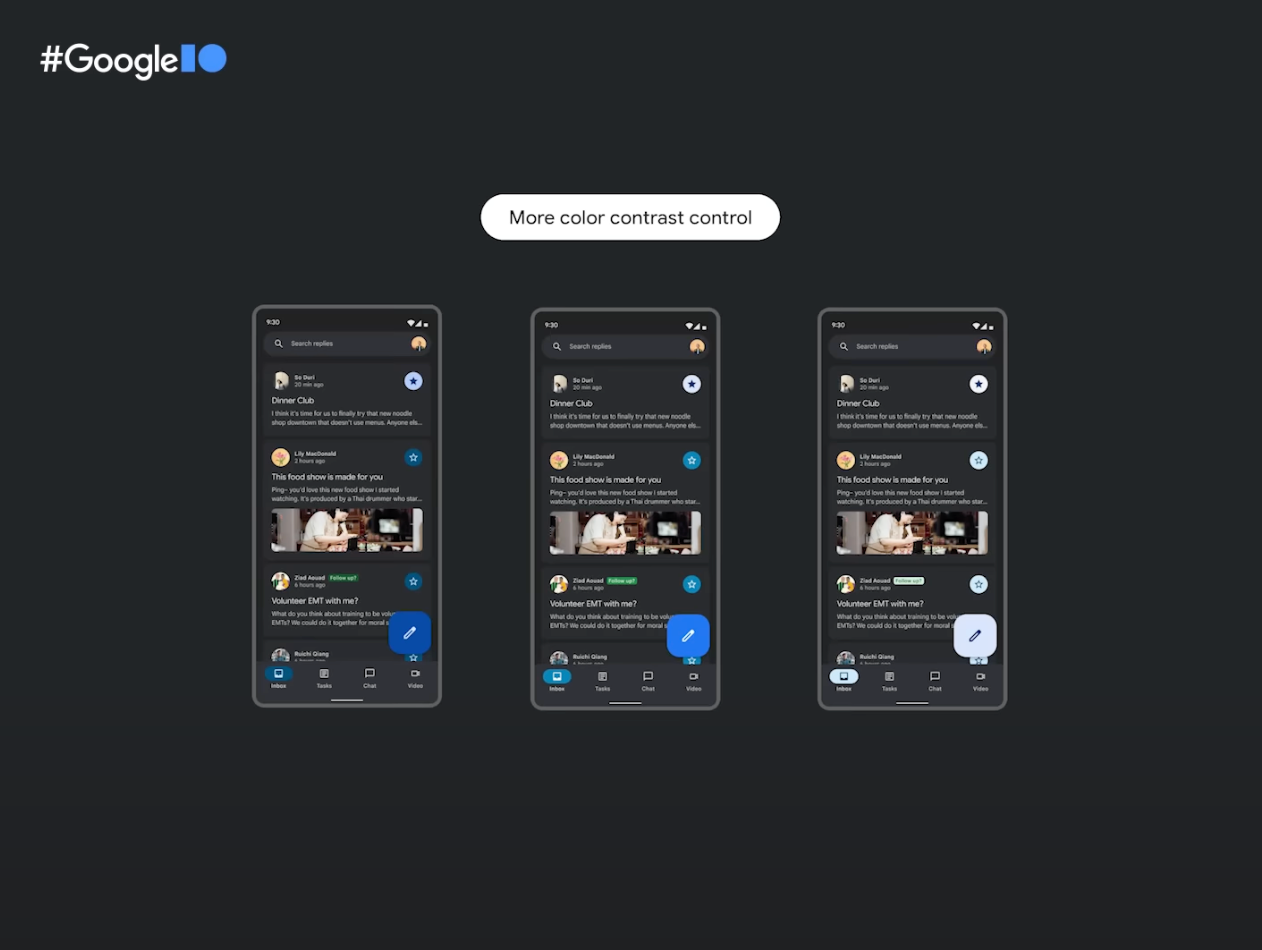
New contrast themes that break down to standard, medium, or high contrast. Each of these can easily be integrated into developer projects and workflow. These new features are already integrated into the Figma design kit.
-
Tablet and foldable release announcements. With guidelines for designing and implementing for large screens. Available on Material.io.
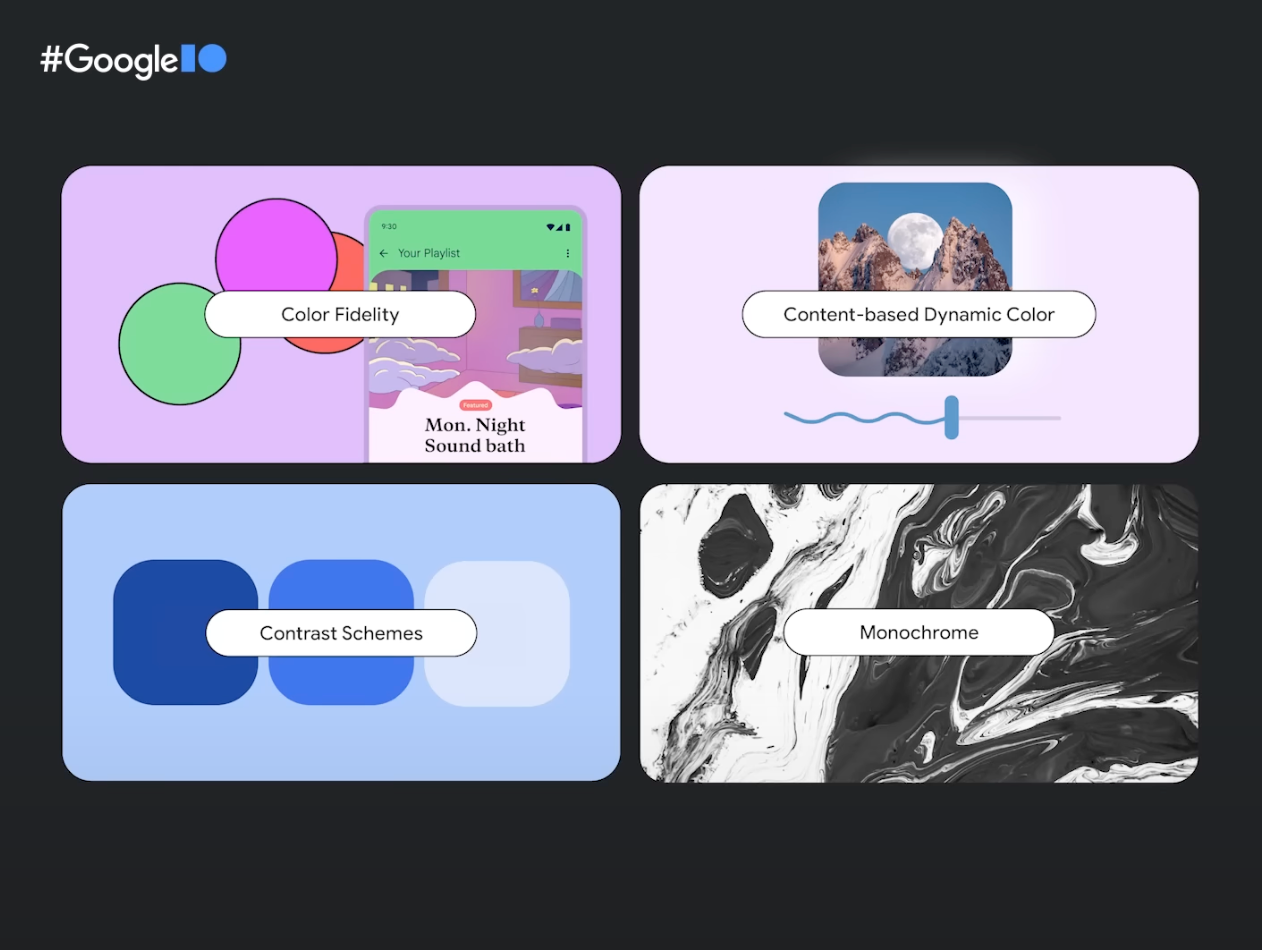
5 Key Upgrades in Material Design Dynamic Color Features include:
-
Color Fidelity
-
Content-based Dynamic Color
-
Contrast Schemes
-
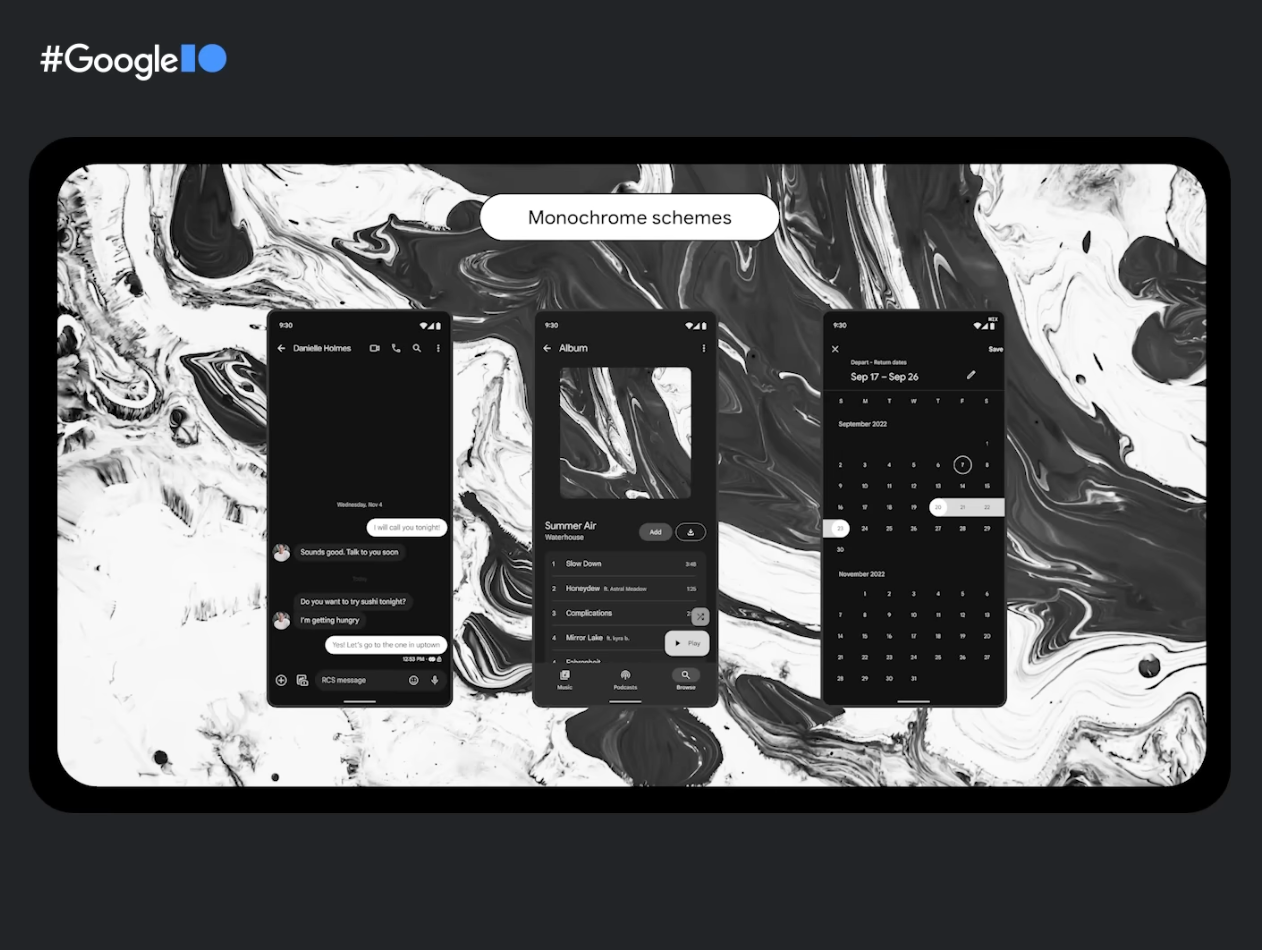
Monochrome

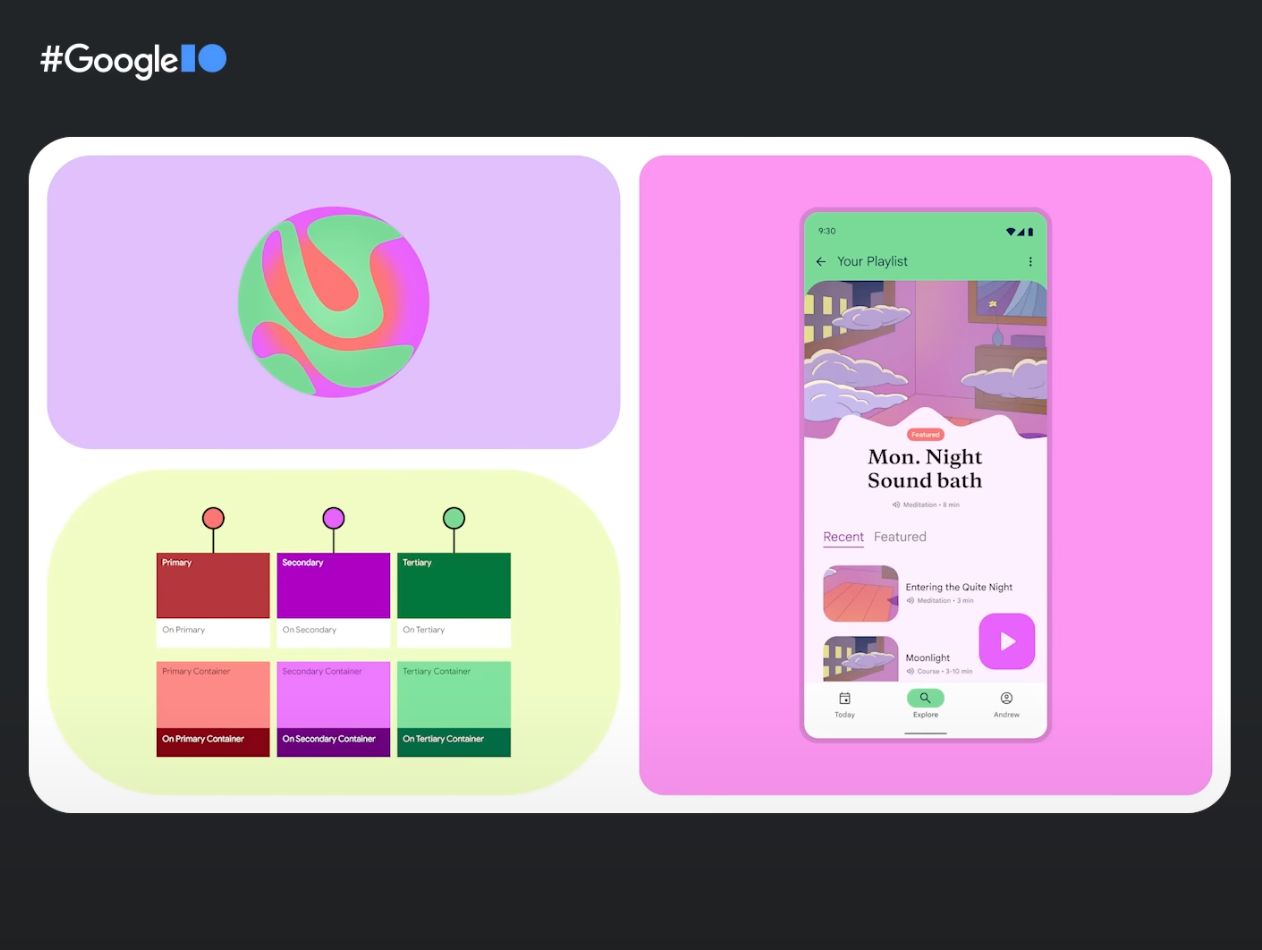
Color Fidelity: Produces a broader range of colors that are accurate to a brand's custom color schemes resulting in personalized pallets that are more expressive. Great if you want to go beyond making a static theme for your app. Find it in the Material Color Utilities Library.

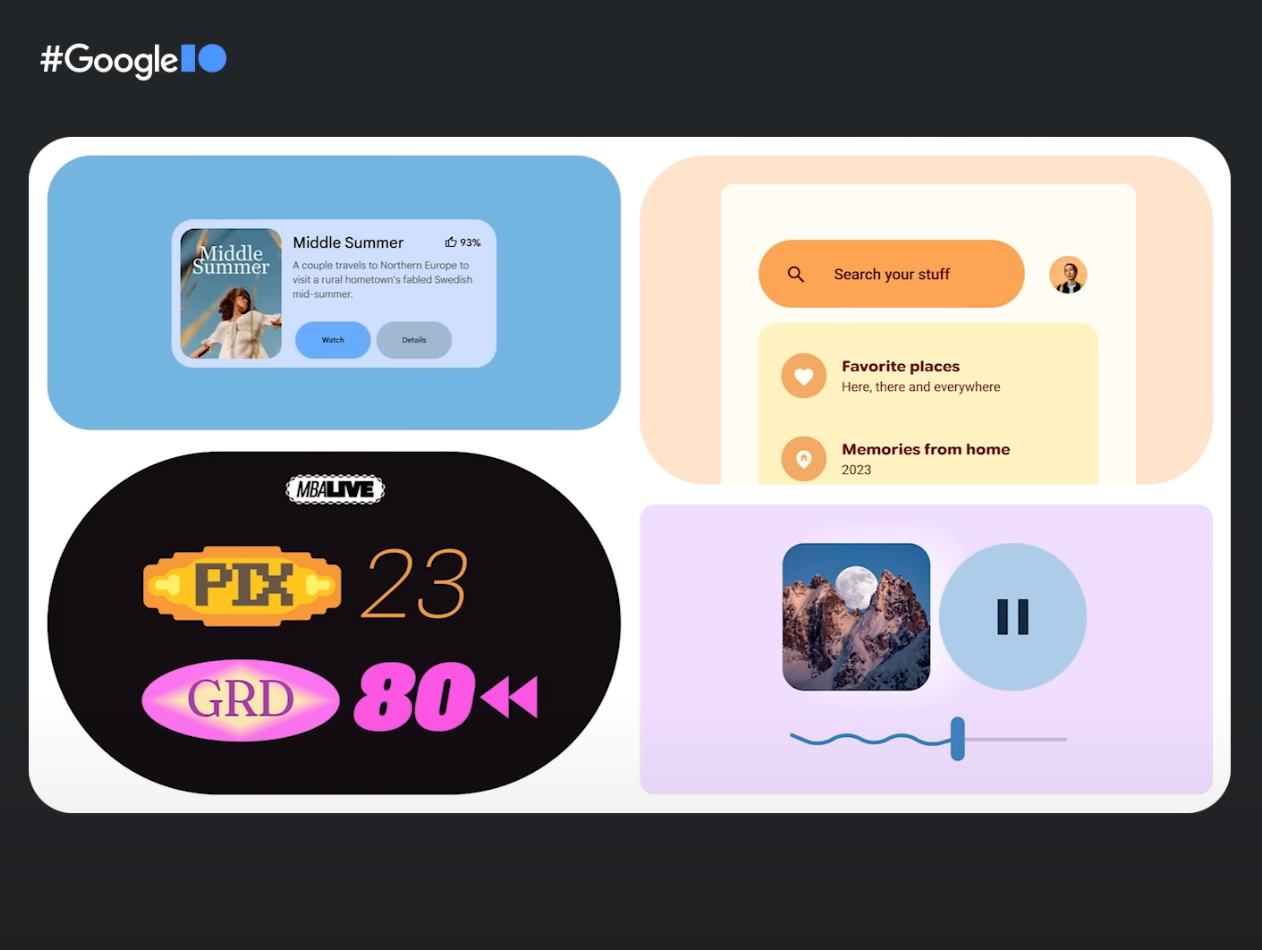
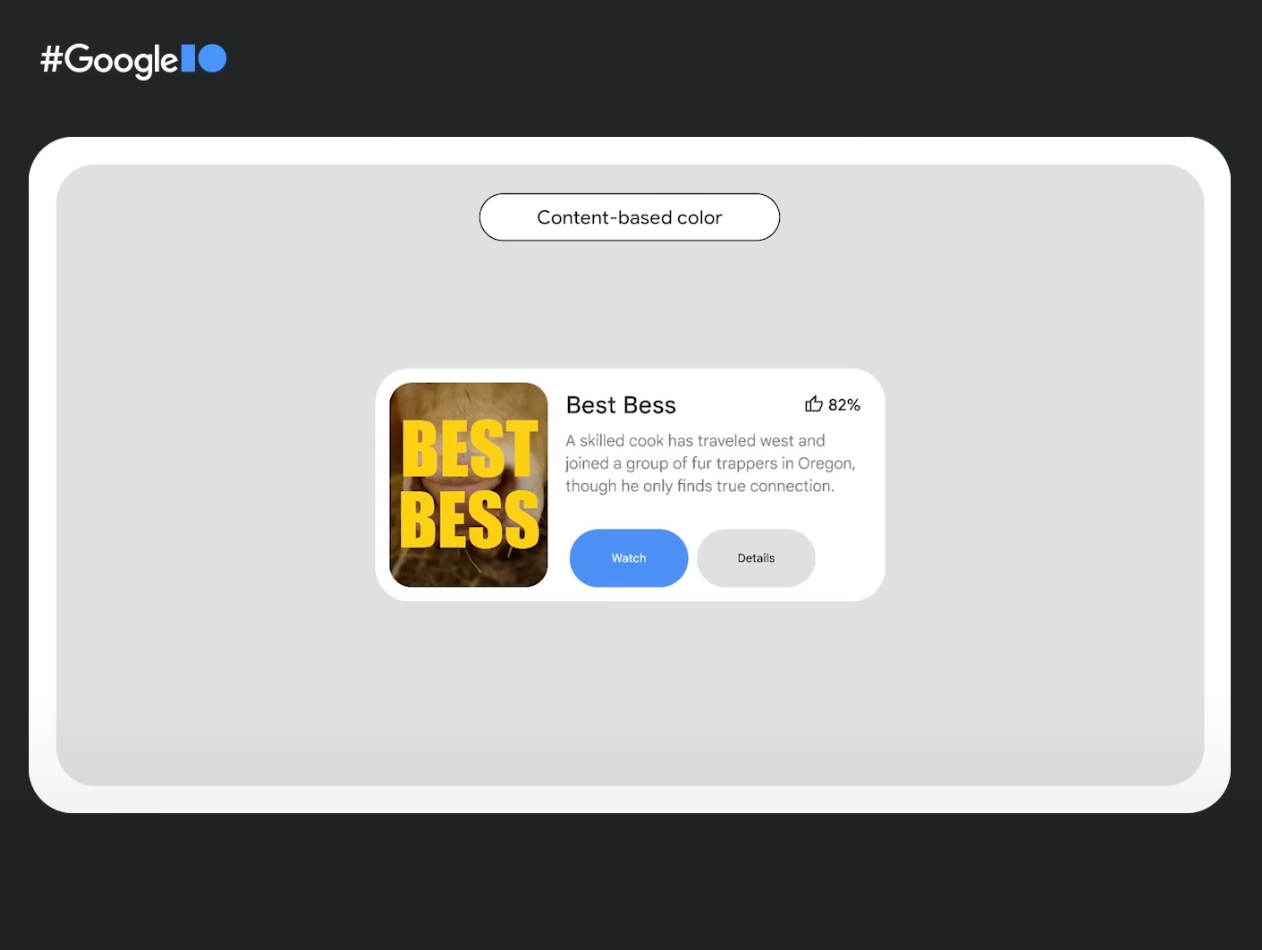
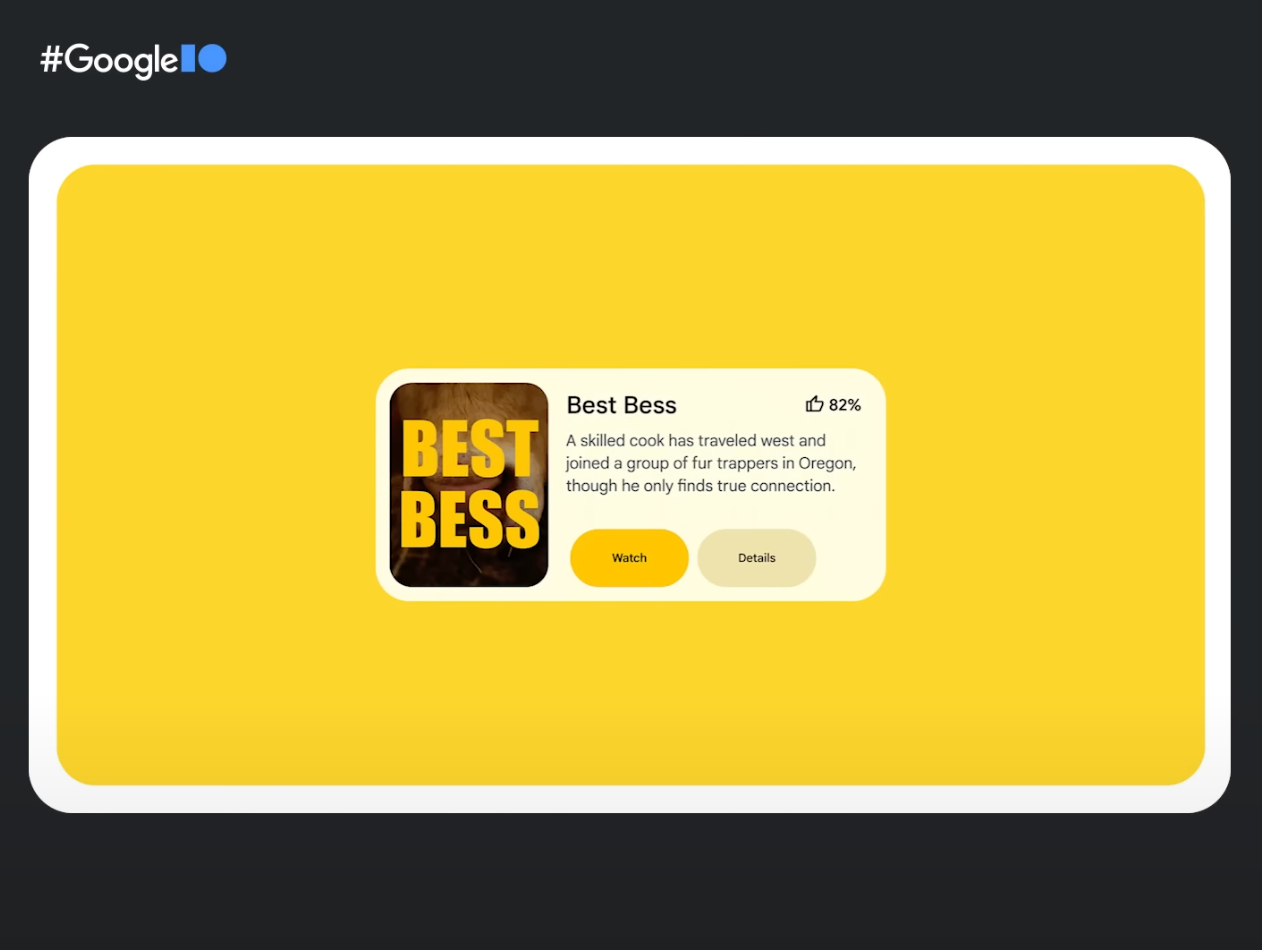
Content-based Dynamic Colour: Content changing color dynamically based on key user interactions. A more lively, immersive, and engaging experience. Content-based Dynamic Color can be implemented via the Material Color Utilities Library and Material Components. Dynamic color choices allow individualized pallets based on user wallpaper choices.
***App makers get Dynamic Color for free. Built into each of the components.

Use Case: Increased personalization and changes based on user interactions, such as an app color scheme adjusting to the color pallet within rendered images.


Contrast Themes: Default, middle, high contrast that adapt within an app's color pallet. Each has a light and dark theme resulting in 6 themes by default. If using Dynamic Color, you get Contrast Themes for free.


Monochrome: In Android, this new feature allows users to customize their system colour scheme with a monochrome pallet.

Material 3 Design Kit is available for FREE on the FIGMA Community Page. A big part of Google’s efforts is to get designers and developers to integrate Material Design as a baseline within their design workflow.